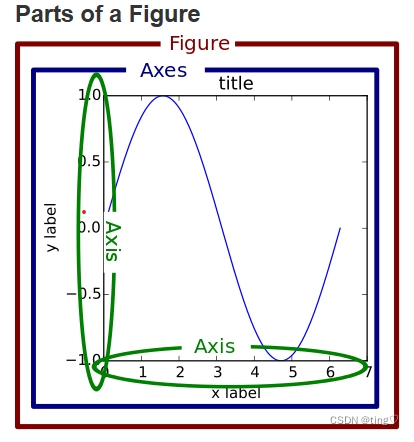
这是一幅图的结构,其中:
-
Figure:表示画布的大小
-
Axes:表示图形的大小
-
Axis:表示x轴和y轴

1.1 数据文件和脚本在同一个文件夹下
这样的好处是,路径就变成了相对路径了,就不用到处找保存的位置了,只要脚本文件和数据文件在一起,最后将保存的图片也用这个路径,这样在某些情况下不会乱
work_path = os.path.dirname(os.path.realpath(sys.argv[0]))
2.0 单一子图
2.1 准备数据
import numpy as np # 导入numpy库
x = np.linspace(0, 2*np.pi, 30)
y1 = np.sin(x)
y2 = np.sin(x) + np.cos(x)
2.2 设置画布
import matplotlib.pyplot as plt
plt.rcParams['font.family'] = ['Times New Roman']
fig, ax = plt.subplots(1, 1, figsize=(8/2.54, 6/2.54), dpi=300)
-
figsize:表示画布的大小,长8cm,默认的单位是英寸,将其转换为厘米。这个画布也是最终保存图片的大小,期刊要求图片宽8cm
-
dpi:表示展示的画布的大小--PS:我之前犯得一个错误就是忽略了dpi的设置,虽然是按照期刊的要求来的,但是最终图片显示的很小很难看。这个dpi不是最终保存的dpi设置,就是一个展示的dpi的设置,虽然你设置的小,但是你dpi调的大就一样显示的很清楚
按住Ctrl进行跳转
fig.canvas.manager.window.wm_geometry('+200+100')
2.4 修改图像在Figure中的位置
plt.subplots_adjust(left=0.15, right=0.97, bottom=0.16, top=0.97, wspace=0~1, hspace=0~1)
-
left:表示子图的左边界与figure左边界的距离比例,范围为0到1。0表示子图的左边紧贴figure的左边界
-
wspace:表示子图之间的水平间距的比例,0代表子图之间没有间距,左右是贴合的
-
hspace:表示子图之间的垂直间距的比例,0代表子图上下是贴合的,没有间距
2.5 刻度线的格式修改
ax.spines['top'].set_linewidth(0.75)
ax.spines['right'].set_linewidth(0.75)
ax.spines['bottom'].set_linewidth(0.75)
ax.spines['left'].set_linewidth(0.75)
ax.minorticks_on() # 表示同时展示主刻度线及副刻度线
ax.tick_params(axis='both', direction='out', which='major', length=3, width=0.75)
ax.tick_params(axis='both', direction='out', which='minor', length=2, width=0.5)
2.6 进行绘图
ax.plot(x, y1, linestyle='-', linewidth=0.75, color='r', marker='^', markersize=4)
ax.plot(x, y2, linestyle=' ', linewidth=0.75, color='k', marker='o', markersize=4)
这里的参数和matlab基本一致,像marker就可以直接参考matlab
| 线型 | 描述 | 表示的线条 |
|---|---|---|
"-" |
实线 |  |
"--" |
虚线 |  |
":" |
点线 |  |
"-." |
点划线 |  |
| 标记 | 描述 | 生成的标记 |
|---|---|---|
"o" |
圆圈 |  |
"+" |
加号 |  |
"*" |
星号 |  |
"." |
点 |  |
"x" |
叉号 |  |
"_" |
水平线条 |  |
"|" |
垂直线条 |  |
"square" |
方形 |  |
"diamond" |
菱形 |  |
"^" |
上三角 |  |
"v" |
下三角 |  |
">" |
右三角 |  |
"<" |
左三角 |  |
"pentagram" |
五角形 |  |
"hexagram" |
六角形 |  |
2.6.1 绘制垂直、水平的直线
ax.axvline(x=2, color='gray', linestyle='--', linewidth=0.75)
ax.axhline(y=0.5, color='gray', linestyle='--', linewidth=0.75)
2.7 设置xticks、yticks及x轴、y轴的数据范围
ax.set_ylim(-2.0, 2.0)
ax.set_yticks(np.arange(-2.0, 2.0, 0.5))
ax.set_yticklabels(np.round(np.arange(-2.0, 2.0, 0.5), decimals=1), fontsize=8)
-
decimal:np.round函数四舍五入的时候保留一位小数
2.8 x、y轴的标签的设置
ax.set_xlabel('U_{r}', fontsize=8, loc='center')
ax.set_ylabel('y_{10}/D_{L}', fontsize=8, loc='center', labelpad=10, rotation=90)
-
labelpad:表示标签距离x、y轴的距离,正值表示远离坐标轴
-
rotation:表示标签旋转的角度
2.8.1 任意调整x、y轴标签的位置
# 以x轴标签为例
xlabel_new_position = ax.set_xlabel('U_{r}', fontsize=8, labelpad=10)
xlabel_new_position.set_position((0.4, 0))
# 左右调整0.4,上下调整labelpad,另外y轴也一样,只是调整另外一个参数,与坐标轴的距离用labelpad进行限定
2.9 图例的设置legend
ax.legend(labels=[r'J.\ Zhao(2018)', r'Present'], loc='upper right',
bbox_to_anchor=(0.95,0.95),ncol=1, labelspacing=0.4, handletextpad=0.8, handlelength=1.2, columnspacing=1,fontsize=8, shadow=False, frameon=False)
-
这是经常使用的参数,进行一一的列举
-
图例的位置,有loc方法还有bbox_to_anchor方法
-
loc对应的是一些已经给你设置好的位置,比如说best、upper right、center等 -
bbox_to_anchor是随意进行移动,其原点在图的左下角,是基于整张图的比例,bbox_to_anchor=(0.2, 0.5) -
ncol=2代表是2列 -
handletextpad:图例标签和图例符号之间的间距,即线和图例之间的距离,这里设置为0.8 -
handleleng表示图例句柄的长度,就时前面的线的长度 -
shadow表示是否显示图例的阴影 -
frameon表示是否显示图例的图框 -
framealpha表示图例框的透明度,0代表透明,即不显示图例框
-
-
这是在单一图中不怎么经常用到的参数,像多行或者是多列时,进行额外的调整
-
多行时,
labelspacing表示图例之间的垂直距离,即上下之间的距离 -
多列时,
columnspacing表示图例之间水平的距离,即左右之间的距离
-
import os
plt.savefig(os.path.join(save_path, 'try.svg'),format='svg', dpi=1200, bbox_inches='tight')
plt.show() # 暂时保存成svg格式的图片吧
本文作者为lxz,转载请注明。